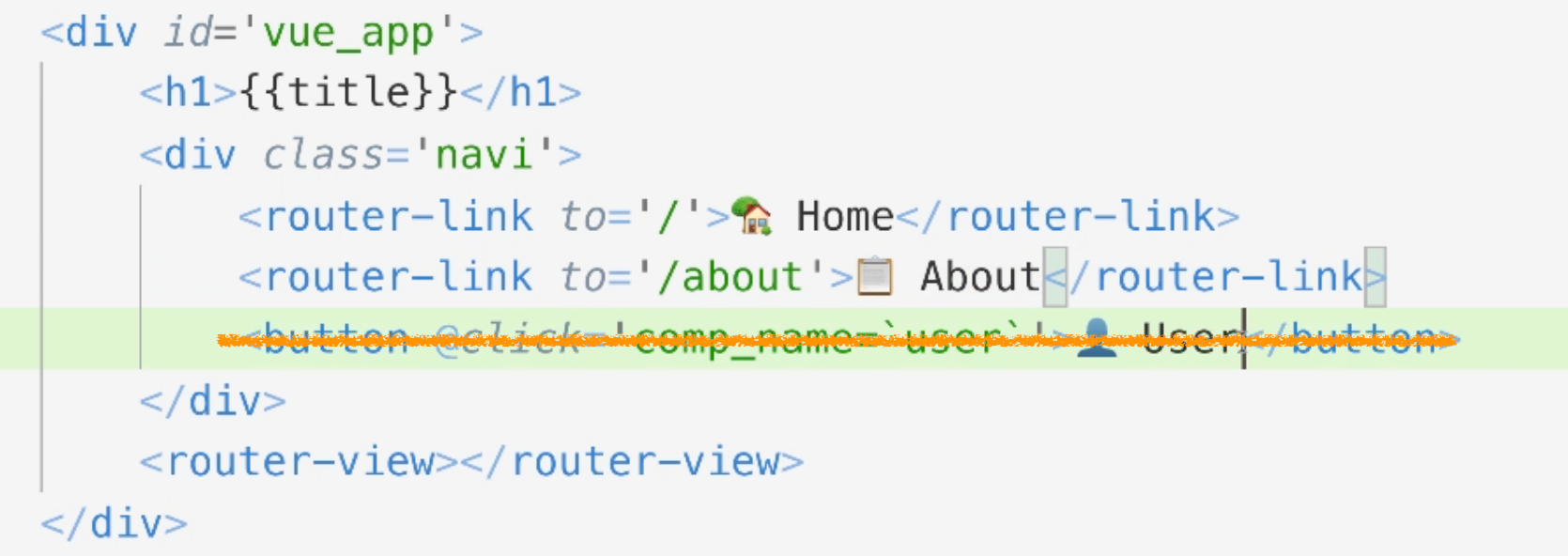
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Amazon.com: TP-Link AX1800 WiFi 6 Router (Archer AX21) – Dual Band Wireless Internet Router, Gigabit Router, USB port, Works with Alexa - A Certified for Humans Device : Industrial & Scientific

Restored TP-Link N450 Wi-Fi Router - Wireless Internet Router for Home(TL-WR940N) (Refurbished) - Walmart.com

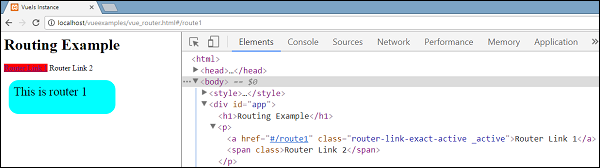
css - How can I get Vue Router to append the 'link-exact-active-class' at the end of the classlist? - Stack Overflow

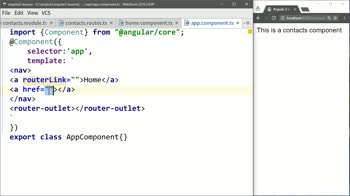
Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow










![D-LINK Wireless N 300 Mbps Home Cloud App-Enabled Broadband Router [DIR-605L] | eBay D-LINK Wireless N 300 Mbps Home Cloud App-Enabled Broadband Router [DIR-605L] | eBay](https://i.ebayimg.com/images/g/pHwAAOSw5Hlh4ROi/s-l1600.jpg)